swipe navigation
De eerste wireframes zijn gemaakt met een top swipe navigation, waardoor je gemakkelijk door het hoofdmenu heen gaat.

IN OPDRACHT VOOR:

Afgelopen half jaar hebben we gewerkt aan een afstudeeropdracht van het lectoraat Leven Lang in Beweging. Wij zijn de uitdaging aangegaan om het eindproduct zo goed mogelijk aan te laten sluiten op de vraag van het lectoraat.
Conceptualiseer, ontwerp en realiseer nieuwe functionaliteiten voor het prototype van de mobiele toepassing die de gebruiker helpt en motiveert in het uitvoeren van fysiotherapie oefeningen in de thuissituatie.
De cliënt heeft vaak andere prioriteiten dan de huiswerkoefeningen trouw te blijven uitvoeren. Verminderde therapietrouw leidt tot hogere kosten een langer ziektebeloop en een lager mate van herstel. De cliënt mist hierin bepaalde triggers om het juiste gedrag te vertonen. Wanneer zij het juiste gedrag zouden vertonen zouden zij sneller de klacht kunnen verhelpen.
Onze uitgangspositie is om te achterhalen waar de meeste belemmeringen voor de cliënten zitten in het doen van de huiswerkoefeningen. Vervolgens willen we deze belemmeringen door middel van een passend concept wegnemen. Het werd al in een vroeg stadium duidelijk dat het richting “Het motiveren, ondersteunen en vooral makkelijk toegankelijke toepassing” zou gaan.
We hebben er bewust voor gekozen om in het begin zoveel mogelijk waardevolle informatie te verzamelen en geen ideeën af te kraken. We hebben ons niet laten belemmeren door onzekerheden, maar juist zo breed mogelijk gedacht naar wat voor probleemoplossende technieken er zullen zijn. We hebben de doelgroep in het begin van het proces expres nog erg breed gehouden, namelijk cliënten die therapie ontrouw en geen belemmeringen met multimediale toepassingen ervaren. Op een gegeven moment hebben we de verzamelde informatie kritisch bekeken. Deze methode heeft ons geholpen een open houding te houden en de beste keuzes te kunnen maken. Om het project op een goede manier te laten slagen verdelen wij het algehele project in verschillende fases. Deze toegepaste fases zijn met oog op de “CMD” ontwerp spiraal gemaakt.
In deze fase starten wij met een ontdekkende onderzoeksfase waar wij gebruik maken van de 3 i's. De 3 i's zijn als volgt: Intenties, Inzichten, Implementatie. D.m.v deze ontdekkingsfase willen wij onszelf het probleem zoveel mogelijk eigen maken, dit hebben we gedaan d.m.v desk- en fieldresearch. We willen in deze fase vooral een duidelijke visie en doel definiëren, daarnaast willen we inzicht in het gedrag en de behoefte van de cliënten verkrijgen.
Lees meerIn deze fase willen wij een keuze gaan maken in de verschillende ideeën die wij hebben bedacht in de ideation fase. Dit is een fase waarin continue word geïtereerd we zullen hier veel testen en aanpassingen maken in het design. Ook gaan we starten met het testen van de technische haalbaarheid van de functionaliteiten, we zijn in deze fase begonnen met het testen van de eerste koppeling van de database en de applicatie. Dit hebben we gedaan om de koppeling tussen de Webapp en App te realiseren. Ook hebben we eerste wireframes gemaakt en deze getest d.m.v de A/B test methode.
lees meerTijdens onze discovery fase hebben we inzichten opgedaan in de drie I’s Intenties, inzichten in de gebruiker (patiënt) en de wijze waarop we ons prototype kunnen gaan implementeren. In de ideation-fase staat er een vierde I centraal, namelijk die van de ideeën. Deze ideeën die wij deze fase gaan genereren zijn gebaseerd op bevindingen in de discovery fase.
Lees meerIn deze fase willen we de visuals van de app & webapp en het prototype hebben getest en afgerond hebben. Hierin kunnen we nog de laatste dingetjes aanpassen maar eigenlijk moet het zo goed als staan. Hierin staat de afronding centraal waarin we ons vooral ook willen focussen op het ontwerpresultaat en de expositie.
coming soonWe hebben door middel van diverse onderzoekstechnieken veel inzicht gekregen in de cliënten en de gang van zaken op rondom fysiotherapie trouw. Zo hebben we een enquete opgezet, interviews gehouden, cultural probe uitgezet en zijn we op bezoek geweest bij verschillende fysiotherpeuten en praktijken.

Na veel onderzoeksresultaten te hebben verzameld mochten we onze creatieve breinen aan het werk zetten! We zijn als eerst individueel aan de slag gegaan met het creëren van 5 tot 10 concepten, om zoveel mogelijk ideeën te genereren. Hieruit hebben wij door middel van een brainstormsessie 6 concepten gecreëerd. We hebben verder onderzoek gedaan naar deze concepten en de succes- en faalfactoren bepaald. De concepten Goal achiever en Beloningsysyteem hadden naar ons idee de meeste succesfactoren. Deze concepten hebben we daarom uitgewerkt om een kleine impressie op te wekken en daarna getest bij de doelgroep, hierna hebben we onze definitieve en weloverwogen keuze gemaakt.
Om de van de oude gewoonte van de fysiotherapeut af te stappen en het schema als papier mee te geven hebben we met dit concept de beleving willen prikkelen. We willen een nieuwe techniek toepassen om het schema een nieuw leven in te blazen, we willen namelijk augmented reality cards gebruiken. Als je met de app de camera op een oefening kaartje richt zul je deze op je telefoon scherm tot leven zien komen.
lees meerDe cliënt mist in zijn behandelfase een persoonlijk doel, ze weten waarvoor ze het doen maar ze missen die prikkel om hun persoonlijk doel weer te behalen. In dit concept stel je samen met de fysiotherapeut je hoofd- en subdoelenen samen deze behaal je d.m.v de oefeningen te voltooien, je krijgt hierdoor goed inzicht in je persoonlijke proces. De fysio kan de duur van deze doelen ten alle tijden bijstellen om de haalbaarheid zo realistisch mogelijk te houden. We willen tenslotte niet dat de gebruiker gedemotiveerd raakt wanneer zij hun doelen niet halen binnen een bepaalde tijd.
lees meerWe hebben ondervonden dat men persoonlijke begeleiding mist in het traject wat ze doorlopen, ze zijn onzeker over de uitvoering van de oefening en voelen zich vaak alleen in het traject staan. Hierop hebben wij ingespeeld en hebben wij een concept bedacht waarin je een keuze zal moeten maken uit de verschillende coaches. Ze hebben allemaal een ander karakter de ene gebruiker zal een drill sergeant willen en de ander een subtiel karakter. Je kiest de beste coach die bij u past. Nadat je de coach hebt gekozen ga je samen een planning opstellen.
lees meerWe zien dat men door extrinsieke motivatie vaak getriggert kan worden daarom hebben wij hier een concept op bedacht, Door middel van punten verzamelen beloningen unlocken. De gebruiker werkt naar zijn/haar einddoel waarbij de nodige challenges/achievements komen kijken.
lees meerHet leek ons een goed plan om een spiegel bij de gebruiker voor te houden, we hebben in dit concept een tamagotchi effect gecreëerd waarbij je een persoonlijk beestje moet onderhouden door je oefeningen te doen. Hoe minder vaak je je oefeningen doet hoe slechter de toestand van je beestje met dezelfde klacht wordt.
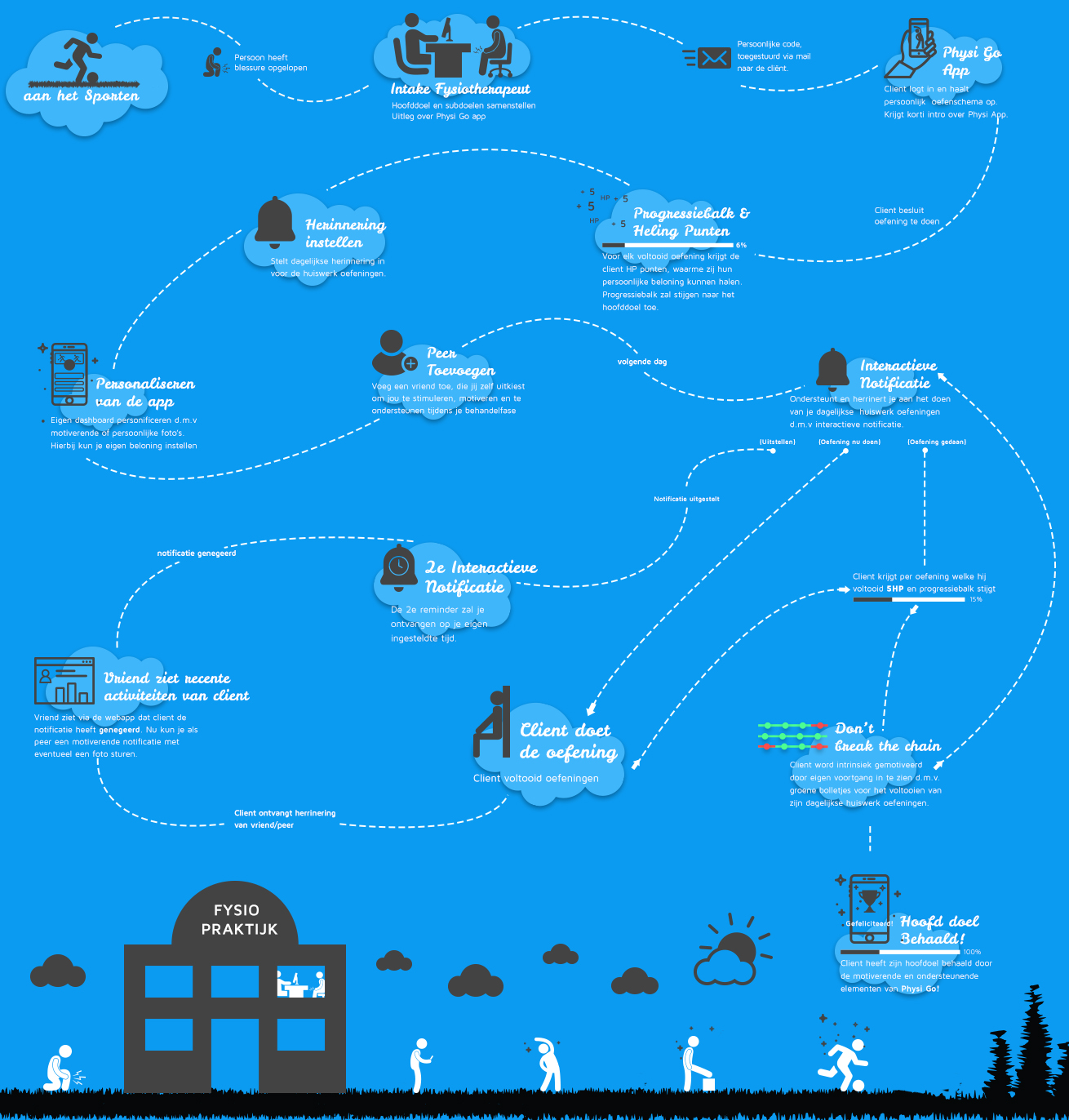
lees meerDoor bruikbare feedback van testers en brainstormsessies met ons team kwamen we er achter welk concept het beste aansluit bij de doelstelling die we onszelf eerder hebben gesteld. Het concept dat door de zware selectie is gekomen is Physi Go Dit concept is voortgekomen door twee concepten te combineren daarnaast hebben we de concurrentie geanalyseerd en gekeken waar zij tekort schoten. Physi Go, is een applicatie welke op de behoefte van de gebruiker inspeelt. Het belangrijkste kern element is dat de applicatie helpt bij het proces om je persoonlijke doelen te behalen. Wilt u meer lezen over hoe de functionaliteiten voort zijn gekomen uit de behoefte van de gebruiker en onderzoek? Klik dan op onderstaande button.
Final Concept
Ik wil graag snel weer zonder klachten fitnessen, alleen zijn de omschrijvingen van de oefeningen vaak niet duidelijk. Ik zit vaak eerst 10 minuten te kijken naar de plaatjes, dan gok ik maar dat ik het goed doe.
Anno van Soest, 29 jaar
UX-designer, vrijgezelGaat 1 keer per week naar de fysiotherapeut. Is technisch goed onderlegd.